
Converted the markdown to html using dillinger.io
• Discuss limitations of existing raster-to-vector conversion methods.
· Technology Exploration
• Review potential algorithms, tools, and AI approaches for vectorization.
· Current Progress
• Status update of current research and development if any.
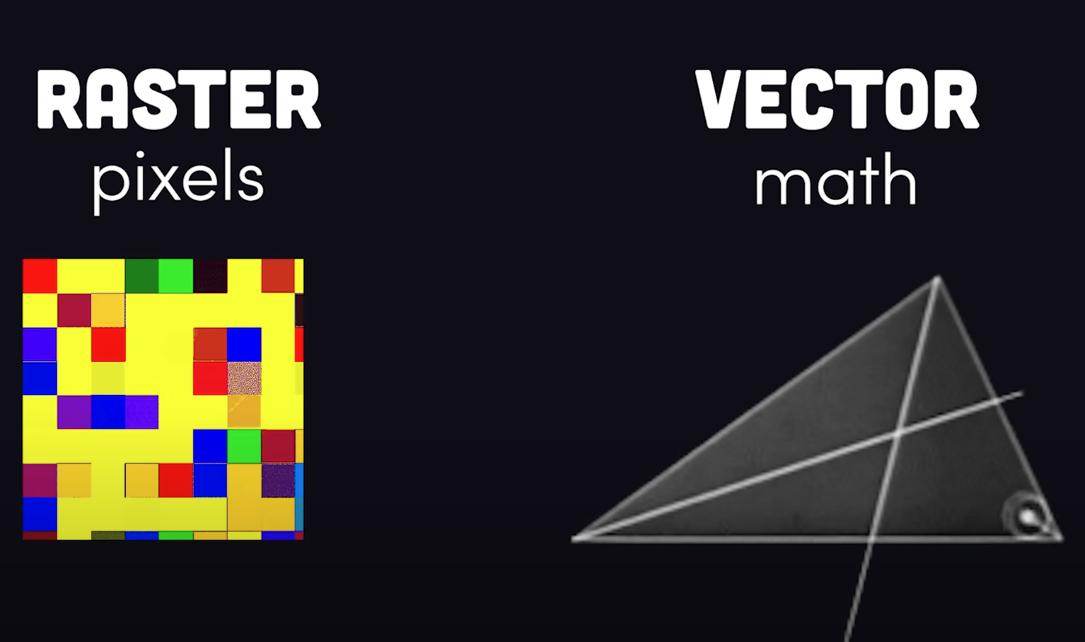
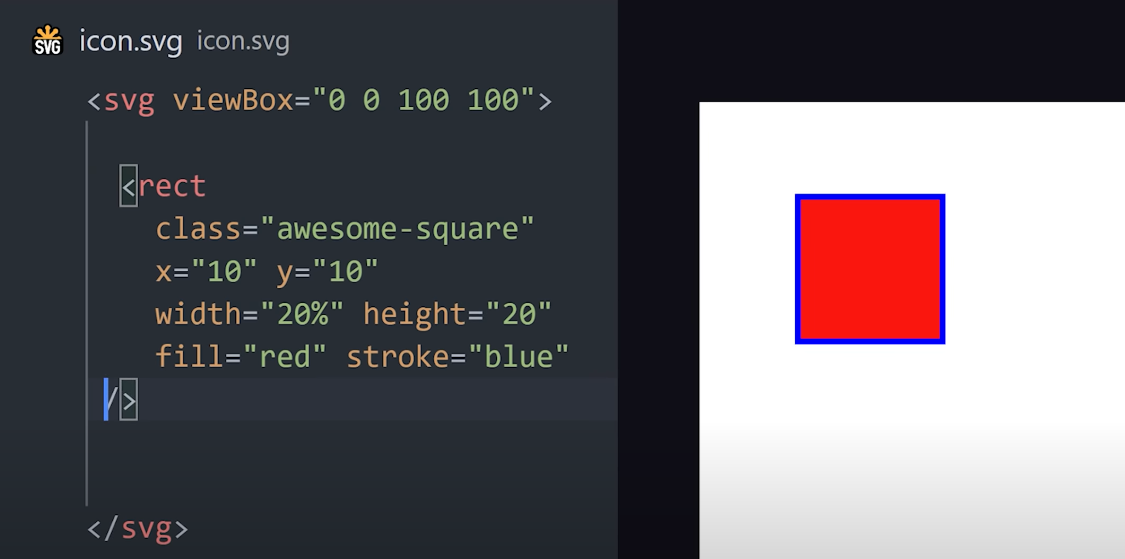
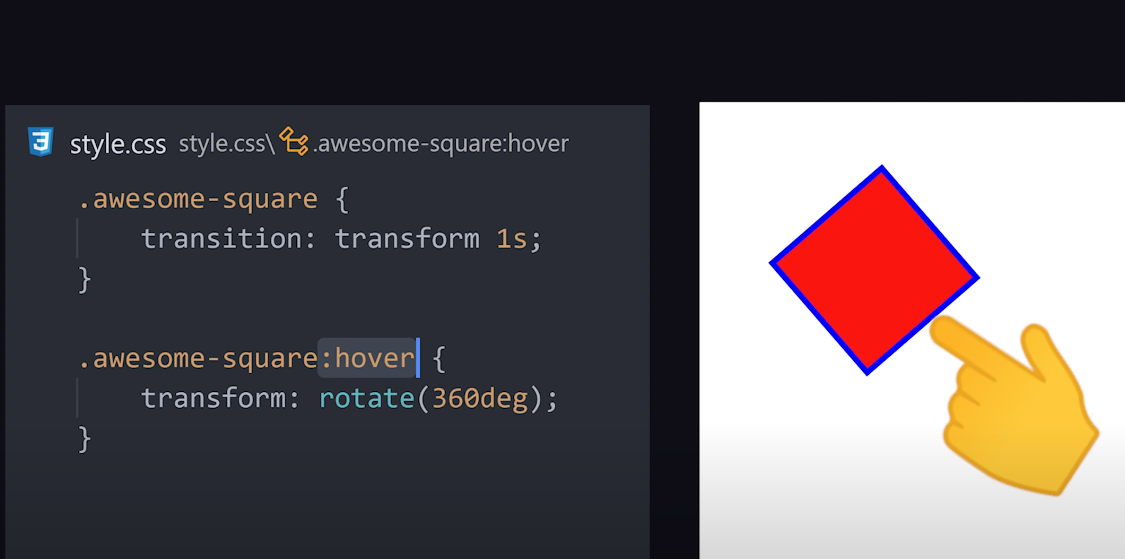
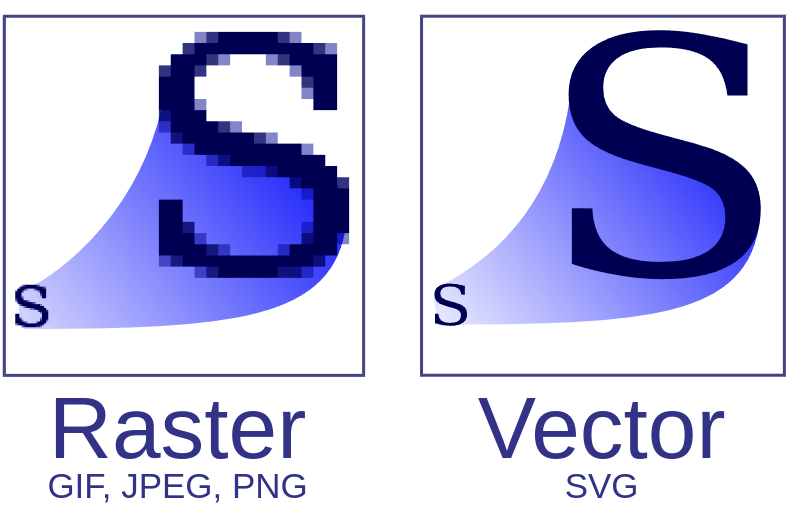
Scalable Vector Graphics is like a HTML for 2D graphics which differ from raster images. It consists of XML

The Raster graphics becomes blur after scaling it in. In contrast, the vector graphics can be zoomed in and out without blurring without losing the resolution.




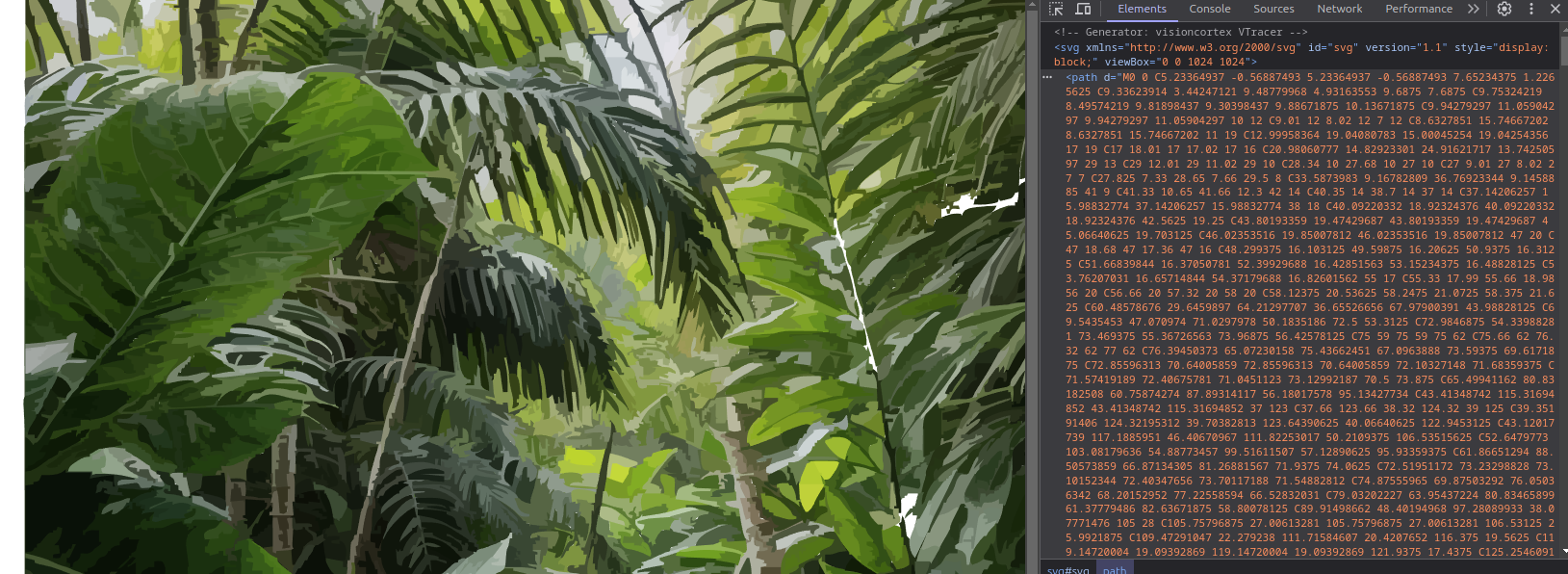
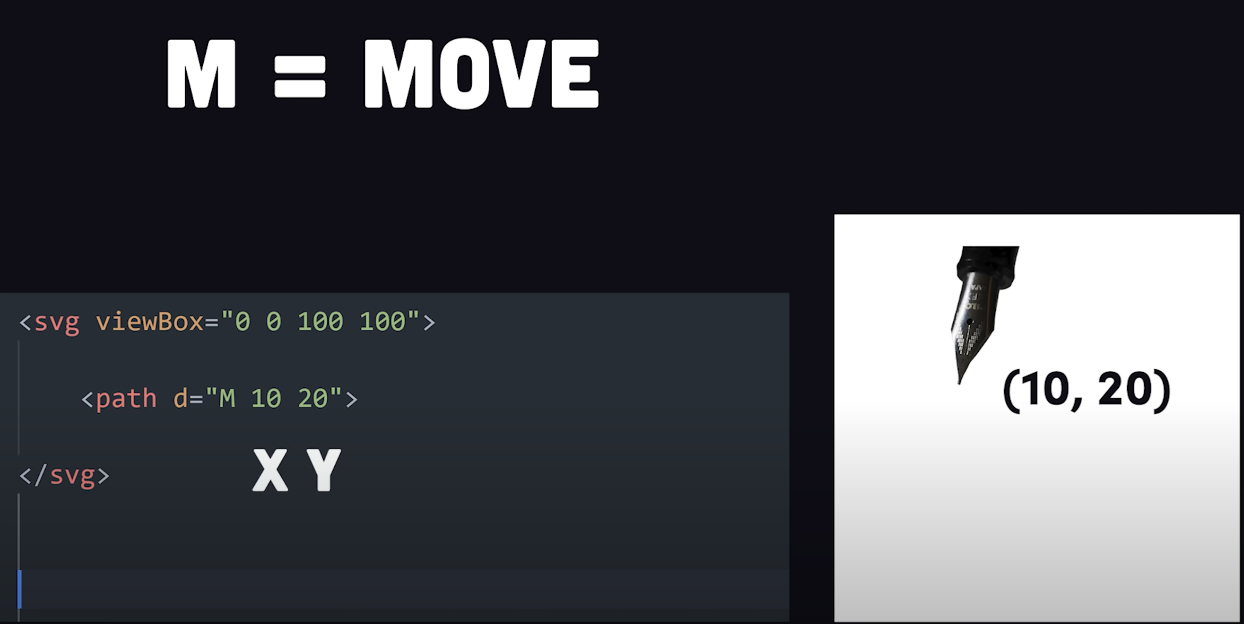
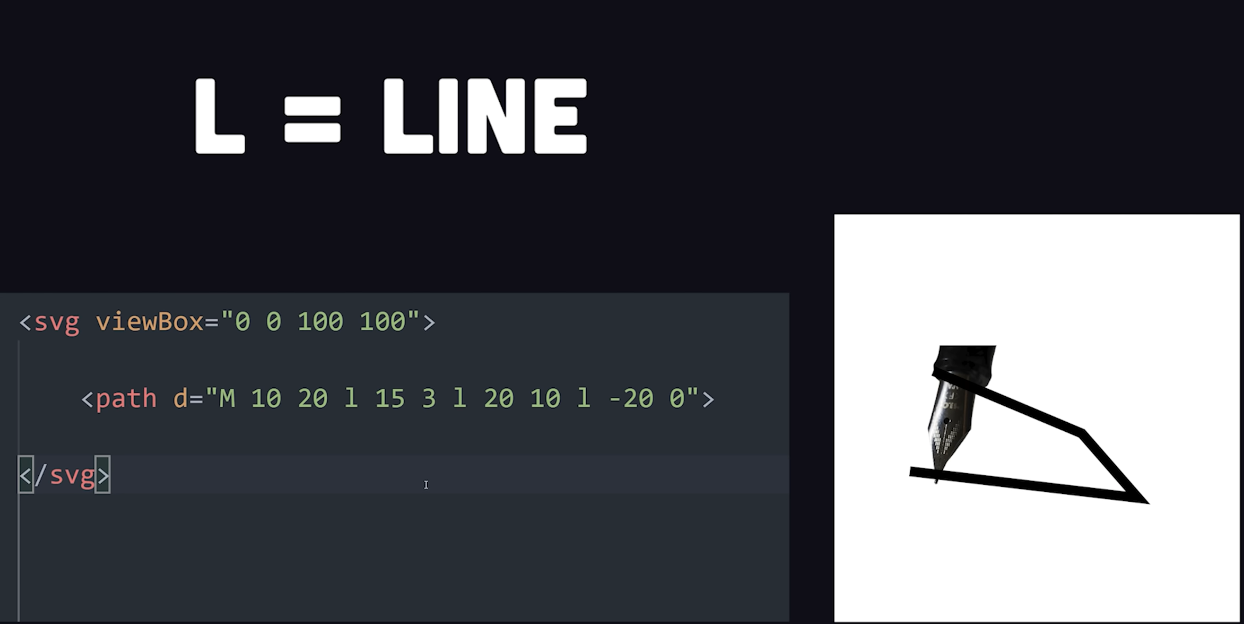
<path d= > is used to make the svg complex and helps in mimicking the pen strokes where d stands for draw



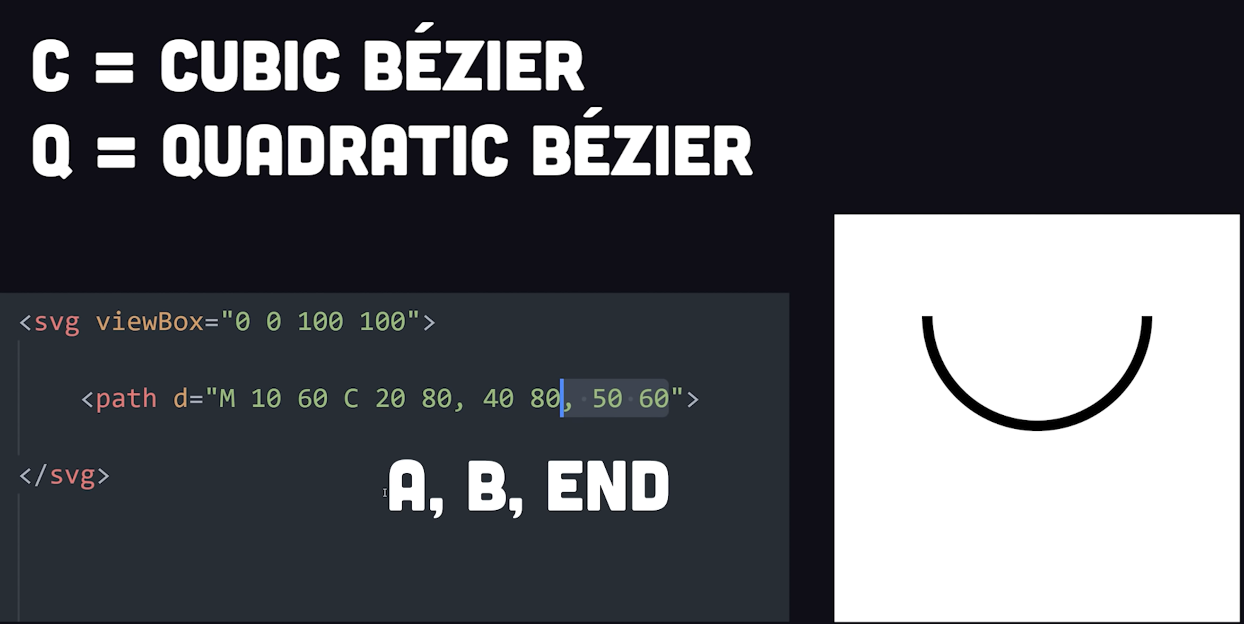
Note: Bezier curves are parametric curver
In vector graphics, they are used to make a smooth model curve which can be scaled indefinitely
Commonly used as a path
SVG images do not have a fixed resolution
A.k.a Image tracing
Vectorization -> to take minecraft style raster images to crisp looking image known as vector
The algorithms hence mentioned are:
<svg d=" >
#todo
Search about :- Bilinear Interpolation and nearest neighbour , vector wrap
Vector Interpolation , Image Interpolation
vtrace
https://github.com/visioncortex/vtracer
Some interesting topics to explore around:
Something that I would like to know is gradient in vector images